如何处理Overflow溢出问题
深入探索overflow溢出的处理方法

在网页设计和开发中,处理内容溢出是一个常见的挑战。当内容超出了其容器的边界时,就会发生溢出(overflow)。这种溢出不仅影响网页的美观性,还可能影响用户体验。为了全面了解和有效解决这一问题,本文将深入探讨overflow溢出的处理方法,并提供实用的解决方案。

一、理解overflow属性

overflow属性是CSS中用于控制内容溢出的关键属性。它主要有四个值:visible、hidden、scroll和auto。

1. visible(默认值):内容不会被剪裁,会呈现在元素框之外。这通常不是处理溢出的最佳方法,因为它会导致布局混乱。
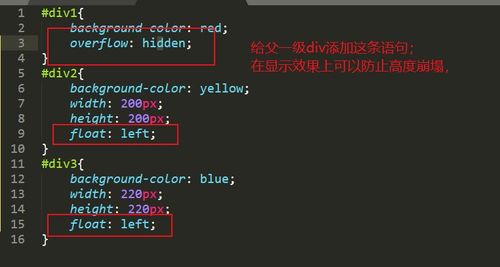
2. hidden:内容会被剪裁,并且不会显示滚动条。这种方法适用于不希望用户滚动查看隐藏内容的场景。
3. scroll:内容会被剪裁,并且总是显示滚动条,无论内容是否溢出。这可以确保用户始终知道可以滚动查看更多内容,但可能不适用于内容刚好填满容器的情况,因为滚动条会一直存在。
4. auto:如果内容被剪裁,则显示滚动条。这是最灵活的方法,因为它只在需要时才显示滚动条。
二、常见溢出场景及处理方法
1. 文本溢出
在固定宽度的容器中,长文本可能会超出容器的边界。为了处理这种情况,可以使用以下技术:
(1)white-space:nowrap:防止文本换行。
(2)overflow:hidden:隐藏溢出的文本。
(3)text-overflow:ellipsis:用省略号表示被剪裁的文本。
例如:
```css
.text-container {
width: 200px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
```
这种方法适用于需要显示简短文本的场景,如标签、菜单项等。
2. 图片溢出
图片作为内容的一部分,也可能超出其容器的边界。处理图片溢出的方法主要包括:
(1)设置图片的宽度和高度属性,使其适应容器的大小。
(2)使用CSS的object-fit属性来控制图片在容器中的填充方式。
例如:
```css
.image-container img {
width: 100%;
height: auto;
object-fit: cover; /* 使图片保持其宽高比并填充容器 */
```
这种方法可以确保图片在容器内正确显示,不会溢出边界。
3. 列表项溢出
在垂直或水平列表中,当列表项的数量超出容器的容纳范围时,就会发生溢出。处理列表项溢出的方法包括:
(1)使用CSS的flexbox布局或grid布局来自动调整列表项的排列方式。
(2)为列表容器添加滚动条,允许用户滚动查看所有列表项。
例如,使用flexbox布局处理水平列表项溢出:
```css
.list-container {
display: flex;
overflow-x: auto; /* 添加水平滚动条 */
.list-item {
flex: none; /* 防止列表项自动调整大小 */
/* 其他样式 */
```
这种方法适用于需要显示所有列表项,但容器大小有限的场景。
三、高级处理技巧
除了上述常见的处理方法外,还有一些高级技巧可以帮助开发者更灵活地处理溢出问题。
1. 使用媒体查询
媒体查询允许开发者根据设备的屏幕尺寸和其他特性来应用不同的样式。通过为不同的屏幕尺寸设置不同的overflow属性,可以确保内容在不同设备上都能正确显示。
例如:
```css
@media (max-width: 600px) {
.responsive-container {
overflow-x: scroll; /* 在小屏幕上添加水平滚动条 */
```
这种方法适用于响应式设计,可以确保内容在不同设备上都能获得良好的用户体验。
2. JavaScript动态控制
在某些情况下,可能需要使用JavaScript来动态控制overflow属性。例如,当用户点击某个按钮时,可以显示或隐藏溢出内容。
```javascript
document.getElementById('toggleButton').addEventListener('click', function() {
var container = document.getElementById('overflowContainer');
if (container.style.overflow === 'hidden') {
container.style.overflow = 'auto'; // 显示滚动条
} else {
container.style.overflow = 'hidden'; // 隐藏溢出内容
});
```
这种方法提供了更多的灵活性,允许开发者根据用户的交互来动态调整内容的显示方式。
3. 自定义滚动条样式
虽然CSS的overflow属性本身不提供自定义滚动条样式的功能,但开发者可以通过使用webkit-scrollbar伪元素来自定义滚动条的样式。这可以提高网页的美观性和用户体验。
例如:
```css
/* 自定义垂直滚动条样式 */
.custom-scrollbar::-webkit-scrollbar {
width: 12px; /* 滚动条宽度 */
.custom-scrollbar::-webkit-scrollbar-thumb {
background-color: 888; /* 滚动条滑块颜色 */
border-radius: 6px; /* 滑块圆角 */
.custom-scrollbar::-webkit-scrollbar-track {
background-color: f1f1f1; /* 滚动条轨道颜色 */
```
这种方法适用于需要自定义滚动条样式的场景,如现代网页应用中的侧边栏、模态框等。
四、结论
处理overflow溢出是网页设计和开发中的重要一环。通过理解overflow属性的工作原理,并掌握常见的处理方法,开发者可以有效地解决内容溢出的问题,提高网页的美观性和用户体验。此外,利用媒体查询、JavaScript动态控制和自定义滚动条样式等高级技巧,还可以进一步提升网页的灵活性和美观性。在开发过程中,建议根据具体需求和目标用户的特点来选择最合适的处理方法,以确保网页在各种设备和情境下都能获得良好的显示效果。
- 上一篇: 小度如何设置播放收款提示音?
- 下一篇: 掌握百度地图:轻松玩转离线地图导航技巧
新锐游戏抢先玩
游戏攻略帮助你
更多+-
05/01
-
05/01
-
05/01
-
05/01
-
05/01









